ピゴニャンのスケッチ
p5.jsのウェブエディターが開くので、[ファイル]メニューから「別名で保存」を選択してください。
サンプルコード
各レッスンのサンプルコードは以下のリンクボタンから見られます。
練習問題
練習問題は、サンプルコードと同じページ(の最後)にあります。以下のリンクボタンからも移動できます。
その他の情報
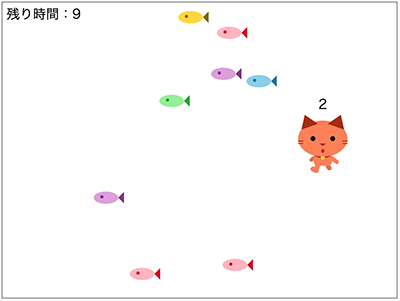
この本で最後に作るプログラム
画像をクリックしたらデモが開きます。ゲームのほうはカーソルキー(矢印キー)で操作してください。


クリエイティブコーディングについて
この本で紹介した作品については以下のリンクを参照してください。
エラーメッセージ
p5.jsのエラーメッセージは次のページにまとめています。
この本を終えたあとに…
この本を終えて、p5.jsでグラフィックスのアニメーションを作ってみたり、JavaScriptでウェブアプリを作ってみたりしたい人は、著者のオンラインテキストも参考にしてください。
「文系大学生のための…」と書かれていますが、この本を最後まで読んだ人なら小学生〜高校生でも読めると思います。「p5.js入門」のほうは基本的な文法の復習にもなります。
JavaScriptについてさらに詳しく知りたい人は、以下のオンラインテキストが参考になります。ひとつめは「入門書」と名前にありますが、かなり詳しく説明がされています。
p5.jsのウェブエディターを使わない方法
学校から配布されているノートパソコンでは、p5.jsのウェブエディターが開かない(ファルタリングされている)場合があります。その場合には、以下の手順にしたがって、ウェブエディターを使わない方法でプログラミングを進めてください。
正誤表
本の間違いの修正です。
| 場所 | 誤 | 正 |
|---|---|---|
|
p.96 ミニコラム |
サンプルコードの実行例(コメント)が「➡ -3」など、すべて負の値になっている。 | 「➡ 3」など、すべて正の値が正しい。 |
|
p.194 コード10.14の6行目のコメント |
// ➡340➡120➡skyblue | // ➡240➡280➡pink |
|
p.247 図13.4の関数定義の中 |
let nn = n n; (イラスト) |
let nn = n * n; (イラスト) |
|
p.298 コード40〜41行目 |
間違いではないが、ここまでのサンプルコードと条件式のxとyが上下(前後)入れ替わっている。結果は同じ。 | |
本書のScratchのコードについて
本の全体をとおして、Scratchのサンプルコードにはより適切な書き方があります。
本の中では、左側のように、2つのブロックのかたまりをいずれも「緑の旗」のイベントブロックではじめていますが、このままでは、どちらのかたまりが先に実行されるかわかりません。下のかたまりの先頭に[1秒待つ]ブロックを付けているので、たいていは上のかたまりの実行が終わってから下のかたまりが動き出すのですが、より適切な書き方はメッセージ機能を使った右側のようになります。
