アプリの準備
Windowsの「メモ帳」やMacの「テキストエディター」など、最初からインストールされているアプリ(エディターといいます)を使うことができます。学校から配布されているノートパソコンを使うなど、アプリ(ソフトウェア)のインストールもできない場合は、それらを使ってください。
ノートパソコンにアプリをインストールできるときは、プログラムコードの整形や色付けの機能があるものを使うとよいと思います。
ファイルの準備
以下の3つのファイルをダウンロードして、同じフォルダーの中に保存します(フォルダーの名前は何でもかまいません)。フォルダーはどこに作っても構いません。
Chromeの場合、以下のファイル名を右クリックして「リンク先を別名で保存」を選び、そのまま[保存」ボタンを押してください。
圧縮ファイルの扱いのわかる人は、次のZIPファイルをダウンロードして解凍すると早いです。解凍して出てきたフォルダー名は自由に変更してください。こちらはクリックでダウンロードできます。
ちなみに、ZIPファイルとは、複数のファイルをひとつにまとめたものです「解凍」とは、圧縮されたファイルを元に戻すことで、ZIPファイルの場合は元のバラバラのファイルを取り出すことを意味します。
Macの場合、ZIPファイルをダブルクリックするだけで解凍されます。あるいは、ダウンロードした時点で解凍されている場合もあります(p5というフォルダーができます)。
Windowsの場合、エクスプローラーでZIPファイルのアイコンを右クリックし、「すべて解凍」を選べば解凍できます。Windowsでややこしいのは、ZIPファイルをダブルクリックすると、圧縮されたままの状態で中のファイルが見えてしまうことです。その場合は、エクスプローラーに「すべて解凍」というボタンが表示されていますので、それをクリックして解凍してください。
手順
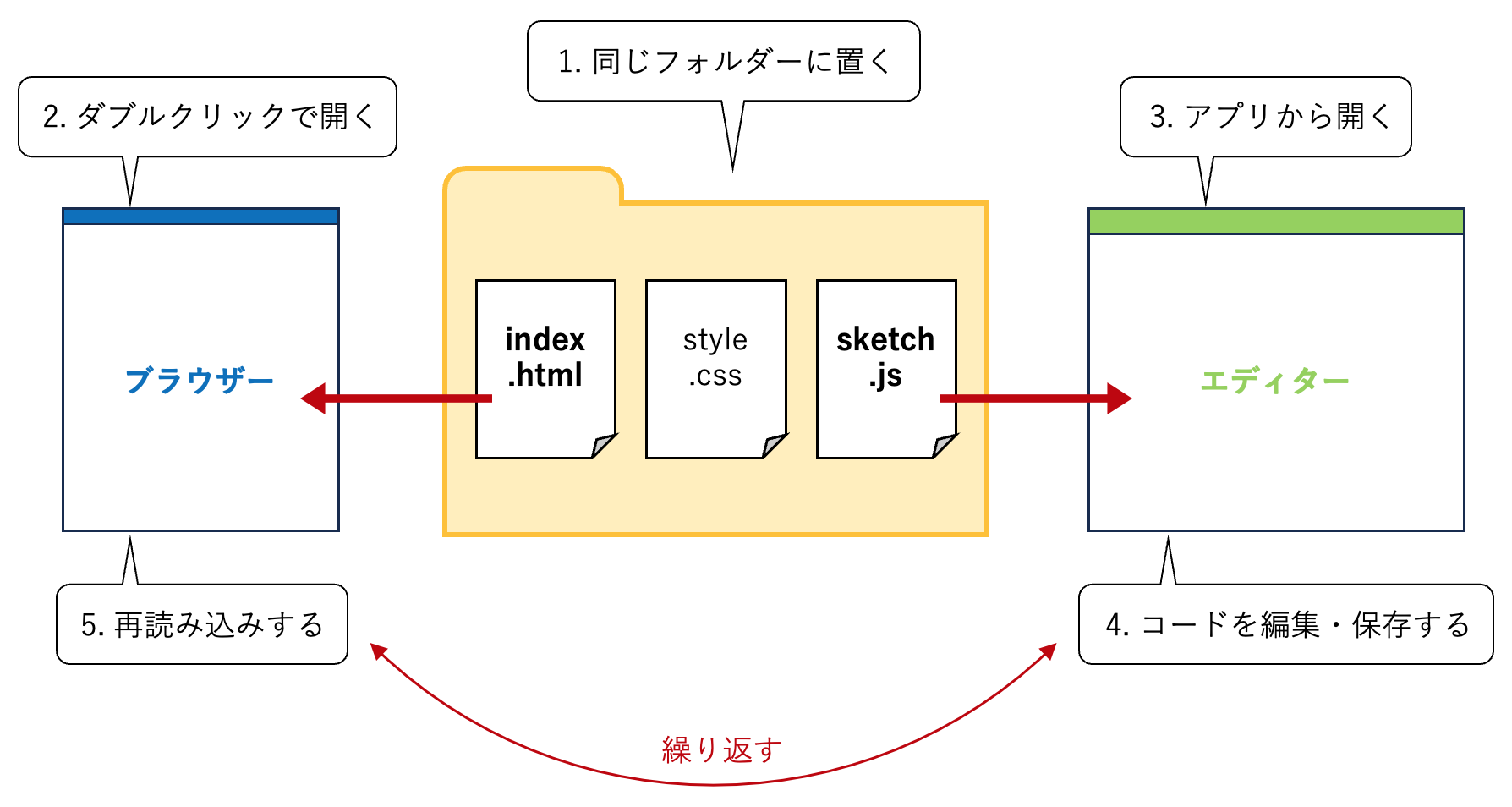
必要なファイルがそろったら、次の手順でプログラムコードを書き進めます。
- 上記の3つのファイルが同じフォルダーにあることを確認します。
- 3つのファイルの中から“index.html”をダブルクリックしてブラウザーを開きます。ピゴニャンが表示されます。
- メモ帳などのアプリから“sketch.js”を開きます。“sketch.js”の内容は、p5.jsのウェブエディターに表示されているものと同じです。
- コードが書けたら保存します。どんなアプリでも「保存」のショートカットは Ctrl-S(⌘-S) です(覚えましょう)。
- コードを保存したら、ブラウザーを再読み込みしてください(Chromeなら ↻ のアイコンを押します)。プログラムが実行されます。再読み込みすれば何度でも実行できます。
あとは、手順 4〜5 を繰り返すだけです。

新しい「ピゴニャンのスケッチ」を用意したいときは、3つのファイル(あるいはZIP
ファイル)をまたダウンロードします。残念ながら、本で説明しているような「別名で保存」はできません。
何度もダウンロードするのは大変なので、ダウンロードしたもの(フォルダー)をそのままひとつ残しておいて、それをコピーして使うとよいでしょう。