サンプルコード
- サポートサイトでは、async function draw() { ... } の中のコードは省略せずにすべて載せています。
- 本に載っていない部分には灰色の背景色を付けています。
- 2つ目のサンプルコードからは先頭2行のおまじないと function setup() { ... } は省略しますが、みなさんのコードからは消さないでください。
- ここに載せているサンプルコードには、コードが読み取りやすいように「空行」を追加しています。
- キャプション横の p5.js をクリックするとp5.jsのウェブエディターが開き、プログラムを実行することができます。
7.1 「〜のあいだ繰り返す」 while文
p.128 図7.5 [構文] while文(の例) p5.js
p.128 図7.6 5回に分けて歩く比較コード p5.js
p.130 本文のコード(その1/カウントダウン) p5.js
7.2 いろいろな繰り返しパターン
p.130-131 本文のコード(その2/カウンター変数以外の変数を使う) p5.js
同じ意味のコードを一緒に記述しているので、一方をコメントアウトして動作確認してください。
p.131 コード7.1 乱数を使った条件式の例 p5.js
p.131 本文のコード(乱数を使う) p5.js
p.132 図7.9 繰り返し+条件分岐(while文+if文)の比較コード p5.js
p.133 本文のコード(繰り返しと剰余演算子) p5.js
動作がわかりやすいようにピゴニャンを動かしています。
p.133 図7.10 剰余演算子を使って青とオレンジの魚を交互に置く p5.js
7.3 入力イベントがあるまで繰り返す
p.135 本文のコード p5.js
p.136 本文のコード p5.js
実行後、キャンバスを一度クリックするのを忘れないようにしてください。「a」のキー以外を押すとコンソールに変数keyの値が表示されます。
p.136 コード7.2 左右の矢印キーでピゴニャンを動かす p5.js
7.4 繰り返しの途中で……
p.137 図7.14 [構文] break文(の例) p5.js
p.138 コード7.3 break文の例 p5.js
p.138 コード7.4 入力イベント+break文 p5.js
p.138 図7.15 [構文] continue文(の例) p5.js
p.139
コード7.5 continue文の例、
コード7.5は12行目のコードをコメントアウトしたもの(コード7.6は12行目の追加のみ)。
練習問題
基本問題
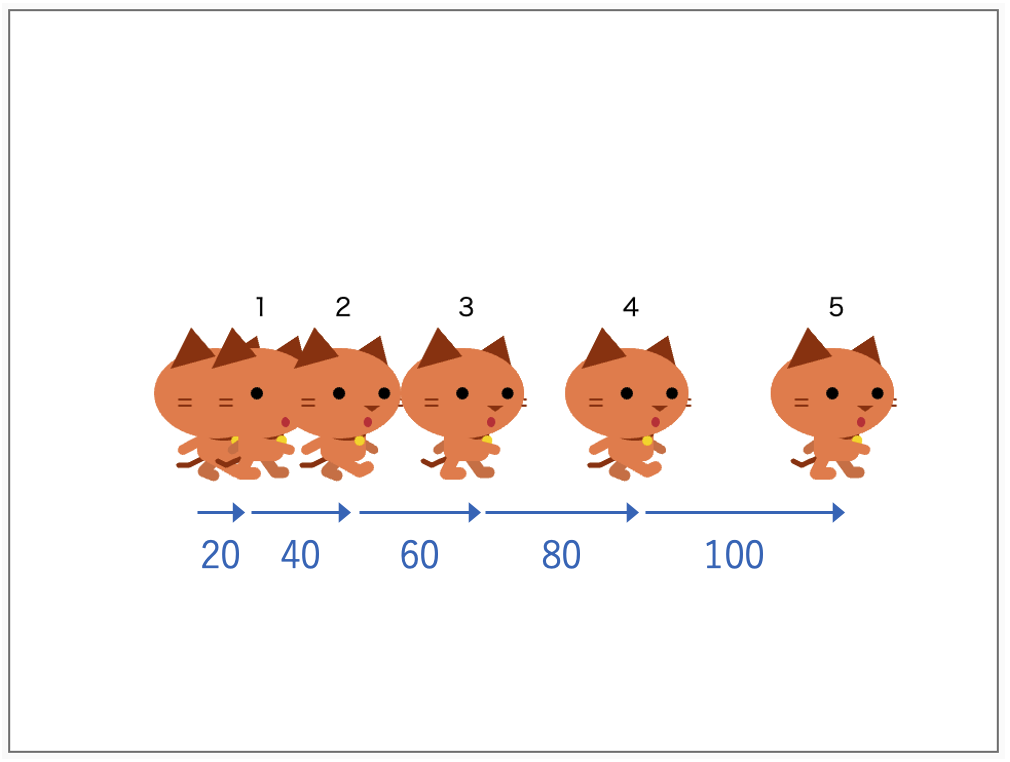
while文を使ってピゴニャンを歩かせてみましょう。移動するたびに歩数が20ずつ増えていくようにします。
- 変数timesに移動する回数を設定する。(ひとまず5回に設定済み)
- while文でtimes回だけピゴニャンを移動させる。
- 繰り返すたびに歩数が 20歩 → 40歩 → 60歩 → … と増えていくようにする。
- 移動のたびに何回目の移動かしゃべらせる。

新しい「ピゴニャンのスケッチ」を用意して次のコードと置きかえ、/* */ でコメントアウトされた部分の指示どおりにコードを編集してください。
ヒントは次のとおり
- カウンター変数を何回から始めるとよいか考えてみてください。0〜9でも、1〜10でも、while文は10回繰り返します(そして、どちらでも同じように動くプログラムは書けます)。
- 歩数(move関数の引数)が20ずつ増えていくようにするのは、繰り返しの中で増えていく変数を使った計算式でできますね。
解答例
発展問題
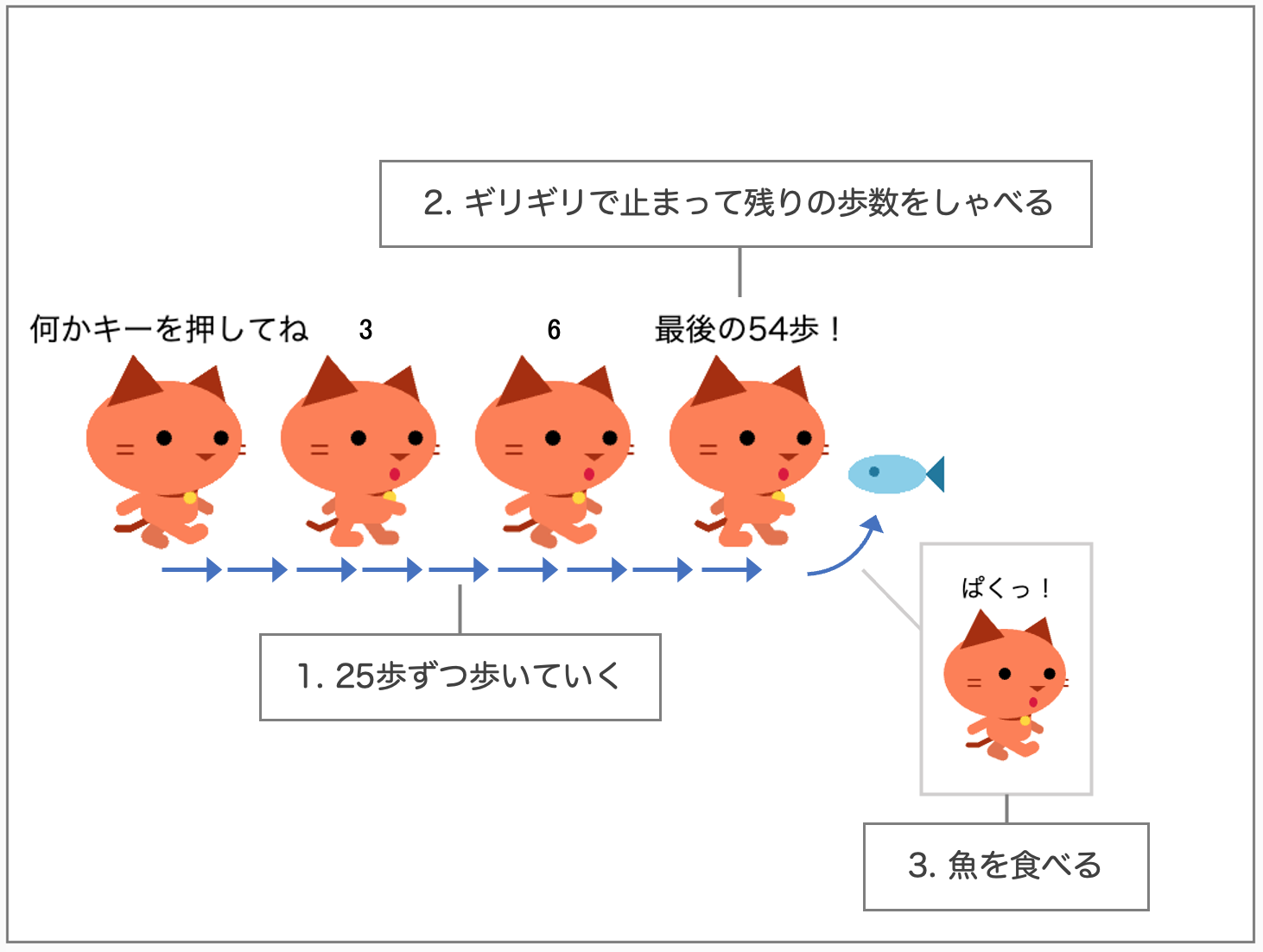
ランダムな位置に現れる魚の位置までピゴニャンが25歩ずつ移動し、残りの歩数をしゃべってから、最後の1回の移動をするプログラムを作ってみましょう。
- 何かしらキーが押されるまで待つ。
- 魚のx座標が 125〜キャンバスの右端 の範囲でランダムに配置される。y座標はキャンバスの上下中央とする。
- ピゴニャンを魚とぶつかる直前まで25歩ずつ(while文を使って)歩かせる。あと25歩移動すると魚とぶつかる位置で繰り返しをやめる。
- 最後の1回の移動は、残りの歩数をしゃべってから、魚とぶつかる位置ぴったりに移動する。
- なお、ピゴニャンと魚がぶつかるのは、ピゴニャンと魚の座標の差が45以内になったときである(ピゴニャンの幅30と魚の幅15を足した値)。

まずキャンバスをクリックしないとキー入力を受け付けません。
実行例新しい「ピゴニャンのスケッチ」を用意して次のコードと置きかえ、/* */ でコメントアウトされた部分の指示どおりにコードを編集してください。
ヒント:割り算の商と余りを使う問題ですね。最初のキー入力待ちは「イベント」です。移動回数や残りの歩数を計算するときに、ピゴニャンと魚の幅を考える必要があります。
解答例